Le codage, c'est la programmation informatique, ce qui permet l'écriture des programmes pour développer des logiciels, ou une page web, par exemple, mais aussi pour dire à une machine ce qu'elle doit faire, la guider. ... Le vrai mot français est “programmer”.
On verra le codage HTML pour créé une page Web statique.
Quelles sont les différences entre une page statique et dynamique?
Statique
Une page web statique est une page web dont le contenu ne varie pas en fonction des caractéristiques de la demande, c'est-à-dire qu'à un moment donné tous les internautes qui demandent la page reçoivent le même contenu. source
Dynamique
Une page web dynamique est une page web générée à la demande, par opposition à une page web statique. Le contenu d'une page web dynamique peut donc varier en fonction d'informations (heure, nom de l'utilisateur, formulaire rempli par l'utilisateur, etc.) qui ne sont connues qu'au moment de sa consultation. À l'inverse, le contenu d'une page web statique est a priori identique à chaque consultation. source
Etape 1:
Pour commencer à coder en HTML, vous pouvez utiliser le bloc-notes par défaut de votre ordinateur. Mais le mieux est d’utiliser SublimeText3, qui vous permettra de mettre vos dossiers directement sur l’application.
SublimeText3 est disponible sur Windows, MacOs et Linux
Lien de SublimeText3: https://www.sublimetext.com/3
Etape 2:
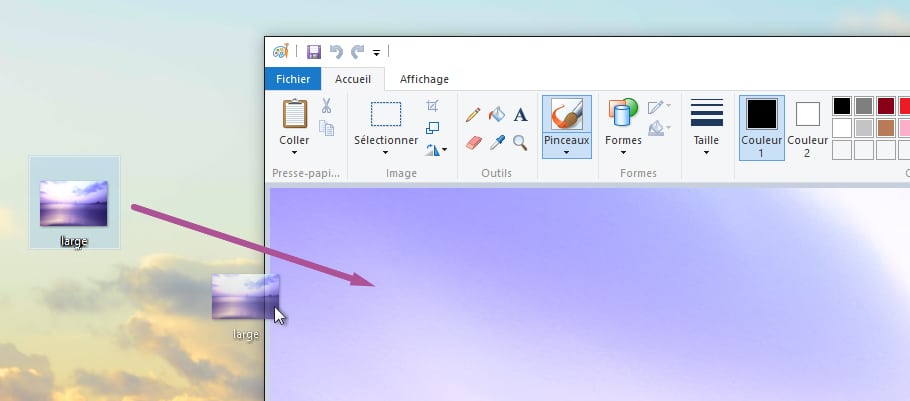
L’étape 2 consiste a créé un dossier sur votre bureau. Vous pouvez donner n’importe quel nom a ce dossier. Ex : mon site. Une fois le dossier crée, vous pouvez ouvrir SublimeText3 et copier le dossier que vous venez de crée et le coller dans SublimeText3 ou faire un déposé/glisser dans l’application.
Exemple de glisser/deposer:

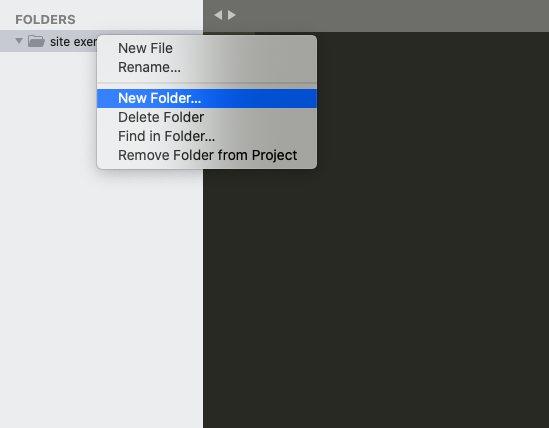
Une fois que vous avais votre dossier dans SublimeText3 vous allez devoir crée 2 dossiers. Pour crée un nouveau dossier, vous faite clique droit sur votre dossier, puis New Folder.

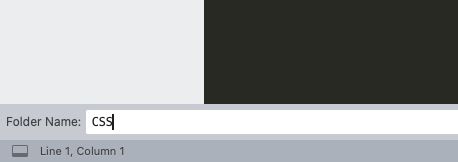
Il y aura une petite barre tout en bas écris folder name, vous mettez : CSS, puis vous appuyez sur la touche entrer.
Ensuite pour le deuxième document ( même manipulation que pour le premier dossier), vous mettez cette fois ci : img.

Pour savoir l'utilité du dossier CSS et IMG: astuces et explications
Etape 3:
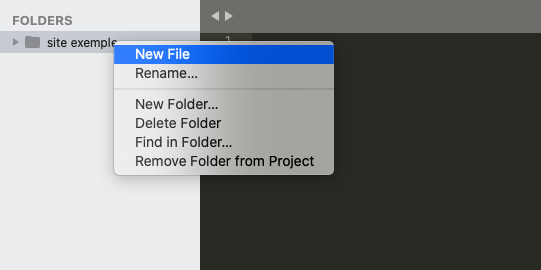
Pour cette étape on va créer des fichiers dans les dossiers. Le premier ficher on va le mettre dans le document mon site. Pour crée un nouveau ficher clic droit sur le dossier mon site puis new file. Comme ci-dessous :

Puis vous enregistrer : ctrl+S sous Windows. Sous MacOs cmd+S. Puis vous donner comme nom: index.htlm
Vous faites la même chose pour le dossier CSS mais comme nom vous allez mettre : style.css
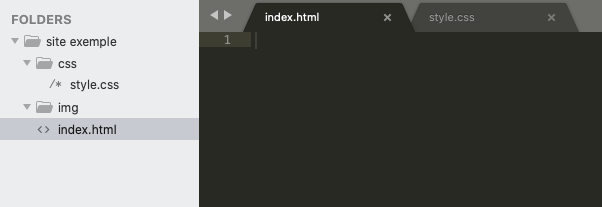
Le résultat:

la suite ce passe par ici: Les bases du HTML