HTML n'est pas un langage de programmation. C'est un langage de balises qui définit la structure de votre contenu. HTML se compose d'une série d'éléments, utilisés pour entourer, ou envelopper, les diverses parties du contenu pour les faire apparaître ou agir d'une certaine façon. Les balises entourantes peuvent être rendues par un mot ou une image lien hypertexte vers quelque chose d'autre, un texte en italique, une police plus grande ou plus petite, et ainsi de suite. source
Exemple:

Pour afficher ce texte sur votre page faudra mettre un balise c'est a dire un chevron "<...>" . Pour ecrire un paragraphe, on va utiliser une balise: p. Pour indiquer la fin d'une balise: "< /...>", si vous fermer pas la balise, rien ne se passera.

Ca saffichera comme ce ci: Exemple
Commencer à coder une page internet
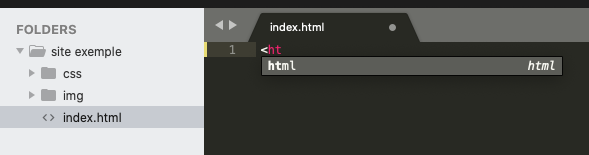
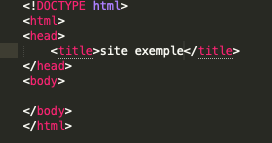
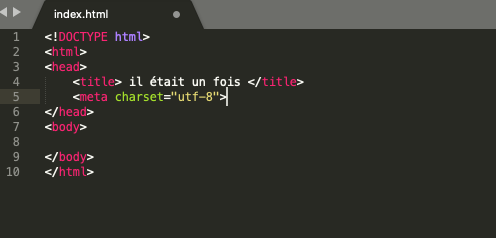
Pour commencer un site, il vous faut une balise HTML. Comme ci dessous:

Quand le "HTML" apparait en dessous comme sur l'image vous faite entré. Ca mettera toutes les balises necessaire a votre site. Ca sera le corp de votre site.

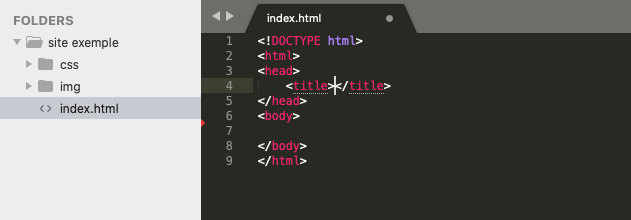
Une fois appuyer sur entrer, vous aurais la meme chose que sur l'image du dessu. Pour comprendre la balise < head > ca correspondra a l'onglet de navigation. Donc la balise < title > qui est placer dans la balise < head > ca sera le titre de votre onglet. Libre a vous de nommé comme vous le voulais. Moi ici je vais mettre comme titre "site exemple".


Vous pouvez rencontrer ce genre de probleme si vous mettez des accents des @, mais pas de panique on regler ce probleme.

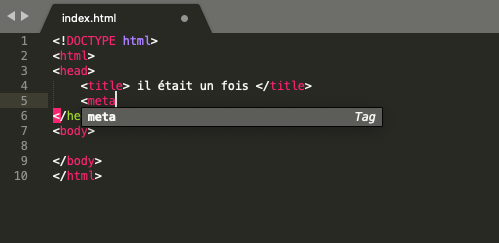
En dessous de la balise title, vous mettez une balise meta et comme pour la balise htlm quand meta sera écrit en dessous vous faites entré. Comment ouvir votre site?


Les differentes balises
La balise < p >: La balises P va servir a mettre des paragraphe.
La balise < h >: Les balises H vont servir a mettre des titres. Il existe 6 niveaux de H possible : du H1 au H6. Ces différents niveaux de titres servent à structurer une page et à indiquer au moteur quels sont les titres et sous titres. Le h1 est le titre principale de votre page. Ca sera le plus gros titre. Plus qu'on va vers le h6, plus votre titre sera plus petit.
Les balises < header > et < footer >: La balise hearder ca sera le haut de page la où y aura les menus etc. La balise < footer > ca sera le bas de page contient habituellement des informations sur l'auteur de la section, les données relatives au droit d'auteur (copyright) ou les liens vers d'autres documents en relation.
La balise < a >: La balise a va pemettre un lien vers d'autre page de votre site ou vers un autre site.
La balise < img >: La balise img va pemettre de mettre une image sur votre site. L'image doit etre en format jpg pour être sur que votre image s'affiche.
* A chaque fois que la balise s'affichera comme pour la balise html au debut faites entré. Ca pemettera de generé la balise complete. C'est a dire le debut et la fin de votre balise. Exemple: < p > < /p >.
Mettre en pratique les balises
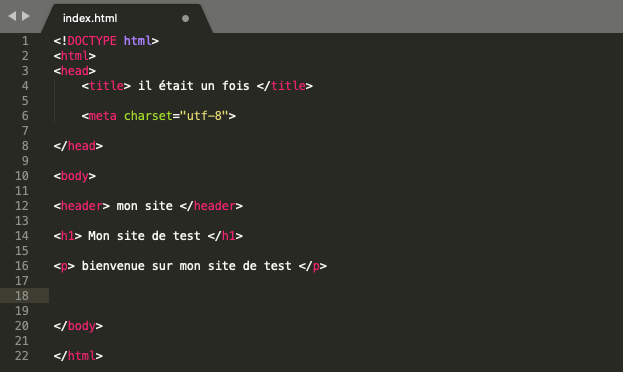
On va commencer par mettre un haut de page avec la balise header, un titre avec la balise h1 (hésitez pas à essayer les autres h 😀), puis on va mettre un texte (paragraphe) avec la balise p. Hésitez pas a espacer vos balise pour mieu vous retrouver.


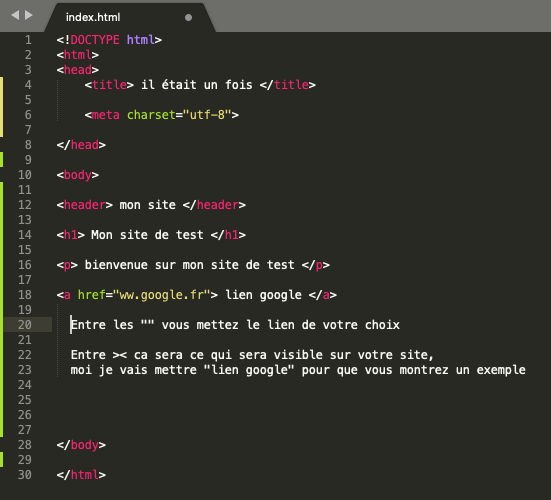
Maintenant, on va voir comment mettre un lien vers un page de votre choix avec la balise < a >.


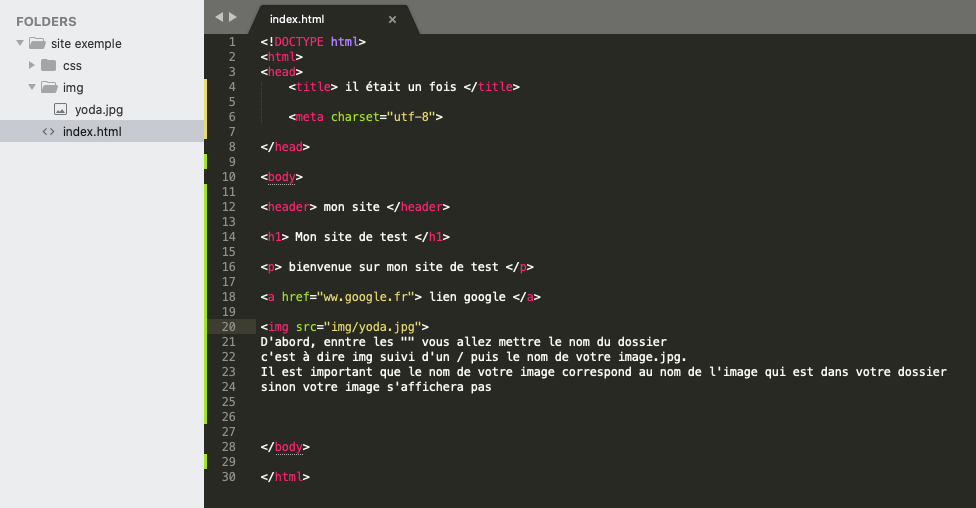
Enfin, on verra comment mettre une image avec la balise < img >. Il existe deux methodes pour mettre une image, nous on verra la façon la plus simple.
Pour ce faire, vous allez devoir mettre une image au format .jpg dans votre dossier img. Pour l'exemple je vais mettre une image de maitre yoda.

transition